はてなブログのオリジナルテーマ制作方法
日曜日だけでテーマを制作してみようということで、本ブログのテーマを制作しました。その際の制作過程などを紹介したいと思います。
本ブログのテーマはこちらで昨日公開しました。
2. テーマストアを参照し、作りたいブログをイメージしよう
テーマストアへ
今回は、2カラムのサイトの制作について説明を行います。
3. テーマテスト用のブログの準備
3-2. 記事を『自分のみ公開』にする
3-3. 編集モードを『はてな記法モード』にする
3-4. サイドバーの項目を全て表示しておく
3-5. テーマ確認用のサンプル記事を投稿する
この、サンプル記事をそのままコピペして記事を投稿すると、1つの記事内にデザイン対象となる様々な要素が配置される。
4. はてなブログのテーマの土台
土台となるテーマが用意されているので、それをカスタマイズして制作を行います。
土台となるテーマ『Boilerplate』
全てコピペして、htmlエディタに保存しておく
5. cssをカスタマイズしてみよう
この時点で使用するブラウザはchromeにする
エディタ内にあるテキストを、デザインCSSの内容に上書き
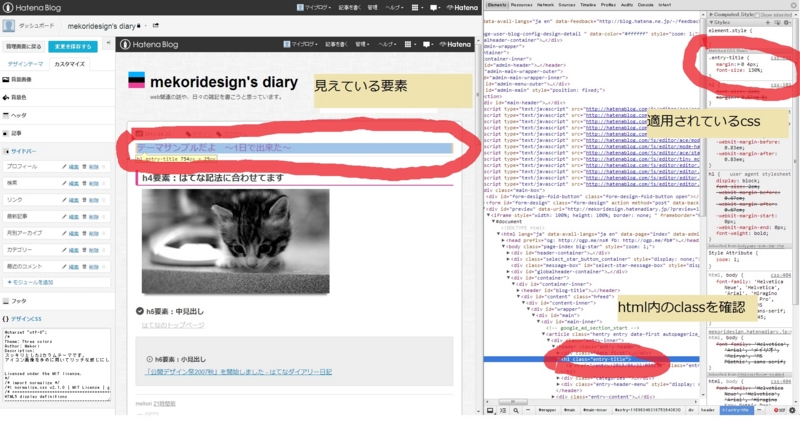
自動更新されたページの要素とcssの関係をchromeで調査
chromeでF12キーまたは、右クリック→要素を検証と押すことで、各クラスに現在適応されているcssを調べることができます。

htmlテキスト内をマウスオーバーすることでページ内のテキストと各要素との関係を簡単に調べられます。
cssを編集
classと要素の関係が分かった所で、htmlエディタ内のcssを編集&要素がなければ追加→デザインcss内にコピペで上書き→… というトライアンドエラーの流れでテーマを作成していきます。
例:記事内のh3要素にボーダーを書き加える場合
htmlエディタ内に存在するentry-content h3クラスに以下の要素を書き加える。
.entry-content h3 {border-bottom:1px solid #000;}このようにして、タイトルの文字や、背景、h要素のデザインを変更していきます。:beforeなどの擬似要素を使うことにより、要素頭にアイコンを付与するのもいいと思います。
アイコン画像を用いる場合
Hatenafotolifeを用いることが推奨されています。画像をアップロードして、単発画像ページに→右クリック→新しいタブで画像を開く、とすることで画像urlを確認することができます。
6. cssをカスタムするページの確認
単発記事のページないだけでなく、カテゴリーページやAboutページについても設定する必要があります。設定すべきページは以下のページを参照してください。
はてなブログテーマ制作の手引き
これについては、細かく拘らない限りはそのままでも良いように思いました。
(注:パンくずのclassの設定については確認しておくべき。